
New feature: “airplane mode”. The server caches requests to known CDN servers, so that you can run sketches without an internet connection. See here for more details.
p5-server is a development server for p5.js. It provides a web server with live reload, and command-line tools to generate HTML and JavaScript templates. The server can serve JavaScript-only sketches (that do not require an HTML file); it figures out which libraries a sketch needs in order to run.

p5-server can be used to develop sketches; or to browse a collection of sketches in a directory.
p5-server can also be used to create a set of HTML pages that present a collection of sketches. The examples page of the p5.vectorArguments documentation demonstrates this.
The web server, automatic library inclusion, and sketch generation features are also available as a Visual Studio Code extension, and via a programmatic API.
Live reload. The browser reloads the page when the source is modified.
JavaScript-only sketches. A sketch can be a single JavaScript file. You don’t need to create an HTML file just to run the sketch.
Automatic includes. If a JavaScript-only sketch uses a function from one of these libraries, the library will be included. (This page describes how this works.)
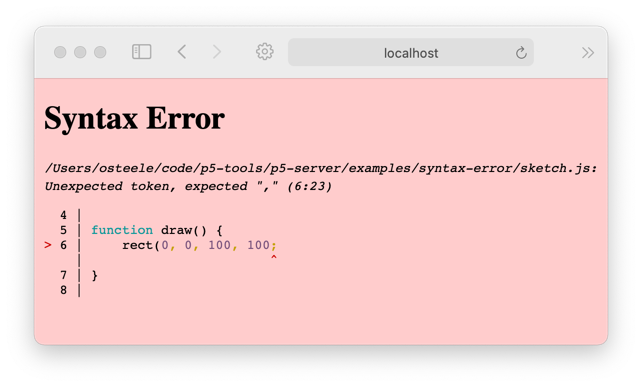
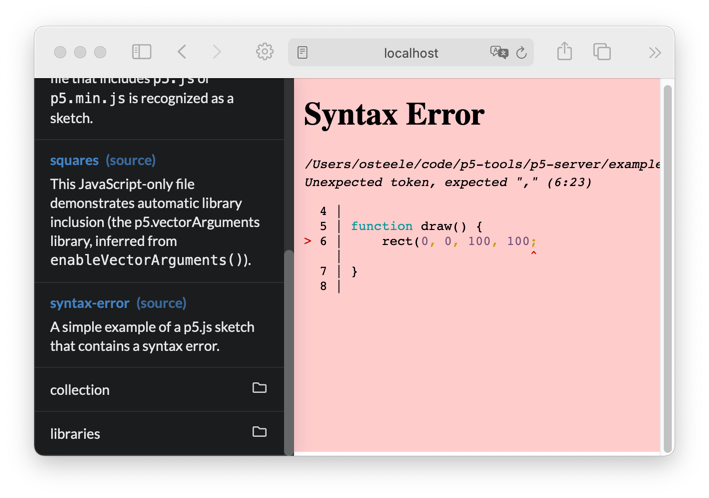
In-browser syntax errors. A JavaScript file that has a syntax error will display the error in the browser. Edit and save the file to reload the page.


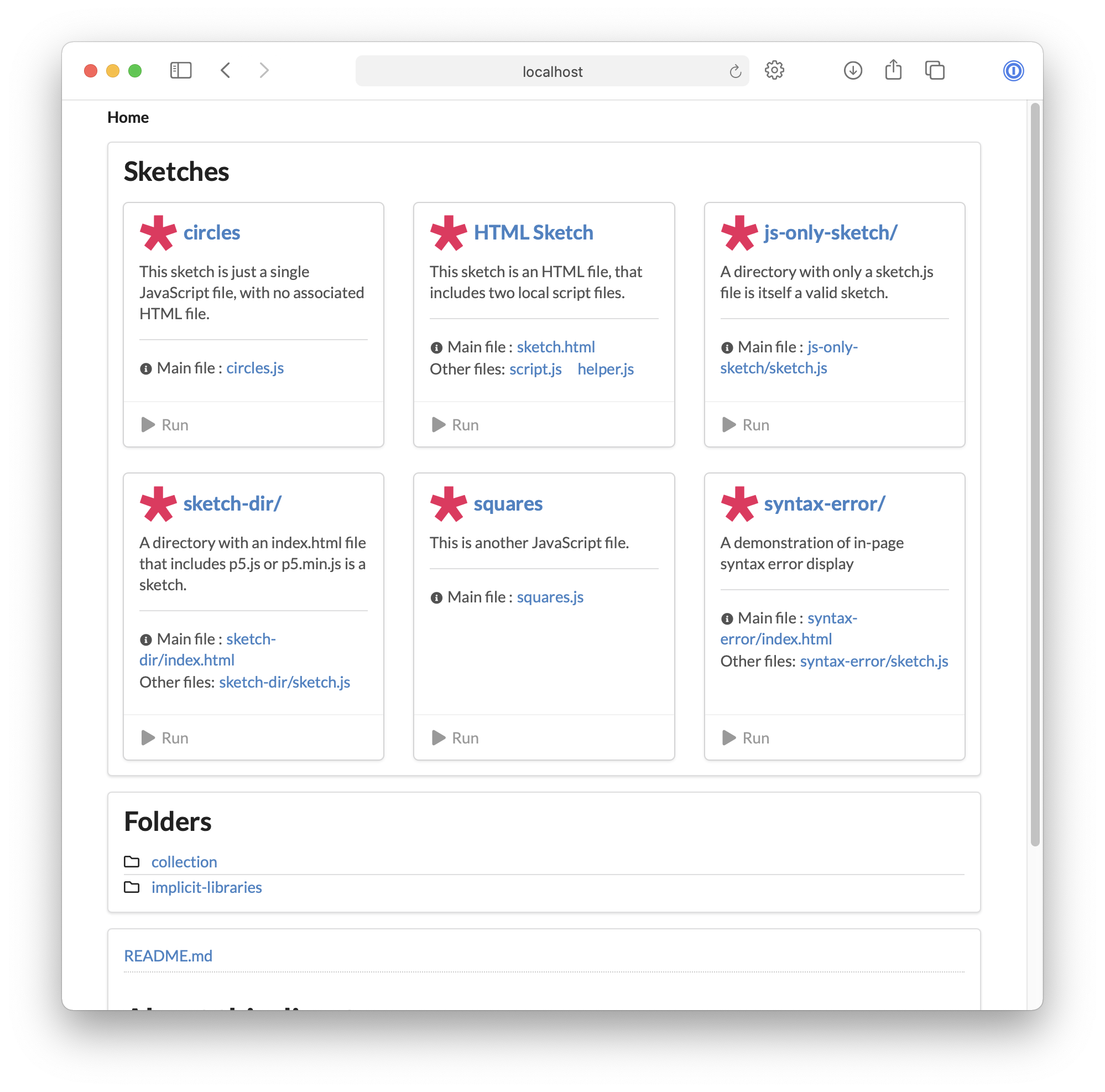
Sketch-aware directory listings. Viewing a directory in the browser lists the sketches, folders, other files in that directory.
Sketch file generation. p5 generate creates a sketch file that you can use to get started.
Integrated web accelerator (CDN Cache). The server proxies requests to the common content delivery networks (CDNs) that are used to deliver the sources to p5.js and common p5.js libraries. See here for more information about how this works.
These commands install the p5 command on your computer. You only need to do them once.
Text shown in monospace should be entered into a terminal.
node --version
This tests whether Node.js is installed on your system. It should print something like v16.9.0. (The exact number doesn’t matter; you just want it not to report an error such as “command not found”.)
If Node.js is not installed, install it from here. It doesn’t matter whether you install the LTS or Current version of node.
npm install -g p5-server
This installs the p5 command on your computer.
Once this is done, you can enter commands such as p5 create and p5 serve, or just p5 to see a list of all the commands.
p5 create my-sketch
This creates a sketch named my-sketch.js in the current directory.
If you already have some sketches on your file system, you can skip this step. Instead, use the cd command to change the terminal’s current directory to a directory that contains some sketches.
p5 serve --open
This starts the server, and opens your sketch directory in the browser.
Click on a sketch in the browser page to run it.
Use a code editor (such as Atom, Visual Studio Code, vim, or emacs) to edit the my-sketch.js file that you created in step 1. Each time you save the file, the browser will reload the page and re-run your sketch.
p5 server
Starts a web server that knows about p5.js sketches, and that reloads sketches when files are changed. The server is set to serve files from the current directory.
p5 server PATH
Starts a server that serves files from the directory at PATH.
p5 server --open
Starts the server, and opens the directory in the default browser.
p5 server --theme grid
Displays directory listings in grid view.
You can combine options, e.g. p5 server examples --theme grid --open.
p5 create creates a JavaScript sketch file named sketch.js in the current directory.
This is a JavaScript-only sketch. The server can run this sketch, or you can paste it into online editors such as the P5 web editor and OpenProcessing.org.
p5 create my-sketch.js creates a JavaScript sketch file named my-sketch.js.
p5 create my-sketch.html creates an HTML file named my-sketch.html and a JavaScript file named my-sketch.js.
p5 create my-sketch creates a folder named my-sketch, and creates index.html and sketch.js files inside this folder.
The default generated script contains setup() and draw() functions. The setup() functions creates a canvas, and the draw() functions draws circles that follow the mouse. --options can be used to customize this script. See the reference, below.
p5 build SOURCES builds a static site into ./build.
Run p5 build --help for a list of options.
Two themes are supported, --theme grid and --theme split.
p5 screenshot my-sketch.js creates a screenshot named my-sketch.png in the current directory. It operates by running the sketch in a browser, saving the canvas, and then closing the browser page.
You can also use p5 screenshot my-sketch.html for an HTML sketch; and p5 screenshot dir where dir names a single-sketch directory.
Run p5 screenshot --help for a list of options. There are options to set the output filename, the number of the starting frame, the pixel density, the canvas dimensions, and the browser (Safari, Chrome, Firefox, or Edge).
Notes:
createButton(), createDiv() etc. are not captured in the screenshot.p5 convert sketch.html converts an HTML sketch to a JavaScript-only sketch, by deleting the HTML file. It first inspects this file, to insure that the sketch contains only a single script file, and that all the information necessary to run the sketch is in the script.
p5 convert sketch.js creates an HTML file that can be used to run the sketch.
Run p5 --help to see a list of commands.
Run p5 <command> --help to see command-line options for a particular command.
p5 build [DIRECTORY]p5 build creates an HTML index for a collection of sketches.p5 build -o out places the index in the ./out directory. (The default is ./build.)p5 convert FILENAME --to FORMATConverts between HTML and JavaScript-only sketches.
p5 convert FILENAME --to html creates an HTML file that uses the <script> tag to include the JavaScript sketch.p5 convert FILENAME --to javascript removes an HTML file, leaving only the JavaScript file.Converting a JavaScript-only sketch is simple. An HTML file with the same base name is created, that includes the script, the p5.js source (from a CDN), and any inferred libraries. This will fail if the directory already contains a HTML file with this name.
Converting an HTML sketch to a JavaScript-only sketch involves deleting the HTML file that includes the script. This potentially looses some information. Before the file is deleted, the following checks are made:
<script> tags) are the same as the libraries that will be inferred from the script file, based on the classes and functions that the script file uses and does not define.p5 create [NAME]Create a JavaScript-only sketch; or an HTML file and a JavaScript file.
p5 create – creates sketch.jsp5 create my-sketch.js – creates just the JavaScript filep5 create my-sketch.html – creates my-sketch.html and my-sketch.jsp5 create my-sketch --type folder – creates a folder named my-sketch, that contains files index.html and sketch.js.p5 create --options comments,preload specifies a comma-separated set of template options. The options are:
comments – include comments (e.g. // put setup code here) inside the functionspreload – include an (empty) preload() functionwindowResized – include a windowResized() function, that resizes the canvas when the window is resizedno-draw – omit the draw() function, in order to create a “static” sketchno-examples – omit the example call inside of draw()p5 serve [filename]Runs a web server that knows about p5.js sketches.
or the filename subdirectory of the current directory.
p5 serve filename runs a sketch in the browser.
filename is an HTML file (for example, index.html), this command serves that page.filename is a JavaScript file that contains a p5.js sketch (for example, sketch.js), the server serves a page that runs the sketch.filename is a directory, the browser displays a list of sketches and files in that directory.filename is not supplied, the browser displays sketches and files in the current directory. (This is the same as p5 serve ..)By default, the server runs on port 3000. You can open it in a browser by visiting http://localhost:3000. The p5 server --open will do this automatically.
If another server is already running on port 3000, the server will choose another port.
p5 screenshot [filename]Open the sketch in a browser, and save the canvas as an image.
p5 tree [DIRECTORY]Display the contents of DIRECTORY, organized by sketch.
$ p5 tree examples
📁examples
├── 🎨circles (circles.js)
├── 🎨sketch
│ ├── sketch.html
│ ├── main.js
│ └── helper.js
├── 🎨sketch-dir
│ ├── index.html
│ └── sketch.js
├── 🎨squares (squares.js)
├── 🎨syntax-error
│ ├── index.html
│ └── sketch.js
├── 📁collection
│ ├── 🎨sketch 1 (sketch-1.js)
│ ├── 🎨sketch 2 (sketch-2.js)
│ └── README.md
├── 📁libraries
│ ├── 🎨dat.gui (dat.gui.js)
│ ├── 🎨layers (layers.js)
│ ├── 🎨posenet (posenet.js)
│ ├── 🎨sound
│ │ ├── sound.js
│ │ └── doorbell.mp3
│ ├── 🎨sound pulse (sound-pulse.js)
│ ├── 🎨vector arguments (vector-arguments.js)
│ └── README.md
└── README.mdThis is similar to what the Sketch Explorer view in the Visual Studio Code extension displays.
Additional command-line tools are listed here.
The p5-analysis implementation notes describe sketch detection, automatic library inclusion, and other details of the implementation.
~/.cache/p5-server), so that reloading a page or running other sketches that use the same (or no) libraries does not require additional internet access.The server can be invoked programmatically. See the API Reference for installation instructions and reference documentation for this use.
This project builds on these libraries and frameworks:
https://code.osteele.com lists my other p5.js projects. These include tools, libraries, and examples and educational materials.
Report bugs, features requests, and suggestions here, or message me on Twitter.
Follow @osteele on Twitter for updates.
MIT © by Oliver Steele